About Story Creatives, Features and Specifications
Discover the step-by-step process of creating captivating story creatives using the Nova UI, along with its specifications and features.
Creating a Story Creative: Step-by-Step Procedure
How to Convert Another Format to Story Format Using Any Public Post
Technical Specifications
Key Features of Story Creatives
Reporting
Demos


Story Creatives can't be imported via Social Import (Auto-fill) and have to be created manually
Creating a Story Creative: Step-by-Step Procedure
- In Nova Dashboard under any campaign, Click Add Creative
-png.png)
- Click Add Display Creative
-png.png)
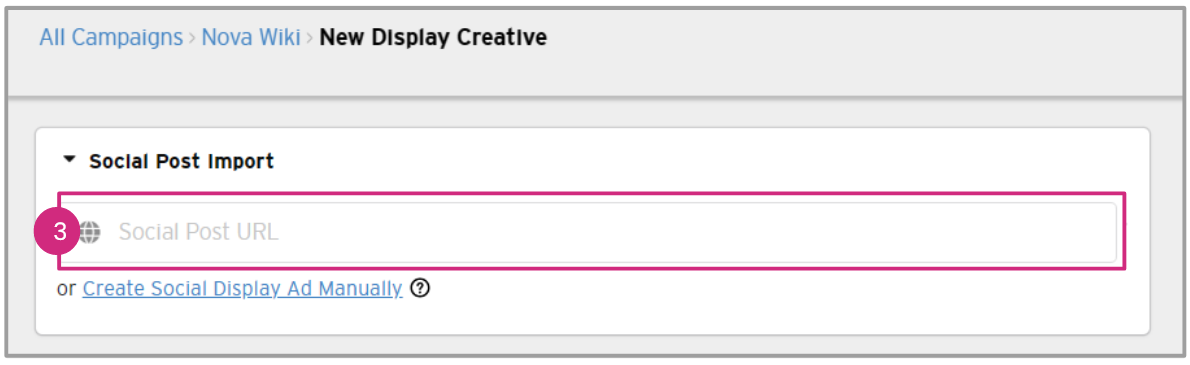
- Click Create Social Display Ad Manually
-png.png)
- Add Creative Name
-png.png)
- Select Format Type to Story
-png.png)
- Insert a Brand Name and Logo
-png.png)
- Upload the desired Media Assets
-png.png)
- Optional: Add a Headline and Description
-png.png)
- Add a Landing Page URL and update the CTA Button text, font color, and transparency
-png.png)
- Update Story Settings
-png.png)
- Optional: Update the Tracking information
-png.png)
How to Convert Another Format to Story Format Using Any Public Post
Watch the video below to learn how to convert an existing social post into a story format.
- In Nova Dashboard under any campaign, Click Add Creative
-png.png)
- Click Add Display Creative
-png.png)
- Paste the Social Post URL and allow to scrape

- Add a Creative Name
-png.png)
- Change Format Type to Story
-png.png)
- Add a Landing Page URL and update the CTA Button text, font color, and transparency
-png.png)
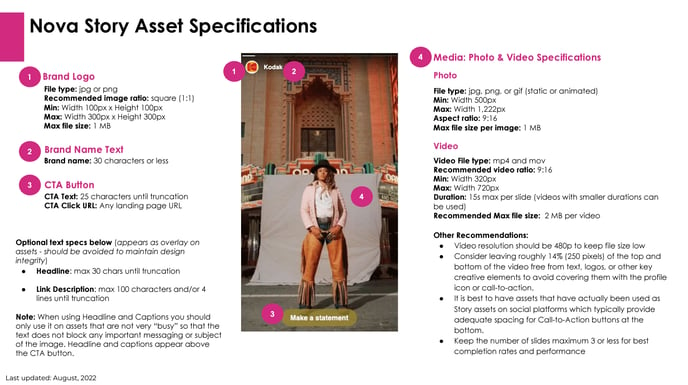
Technical Specifications:
Here are the technical specifications for creating captivating story creatives using the Nova UI:
Download One Pager Story Creative Technical Specs Here

Asset Specifications
- Image
- Supported file type: jpg, png, or gif (static or animated)
- Width: min 400px, max 1,222px
- Recommended Aspect ratio 9:16
- Recommended file size: Max 1 MB per image
- Image assets will have a duration of 5s per slide by default
- Video asset
- Supported file type: mp4, mov
- Recommended video ratio: 9:16
- Width: min 320px, max 720px
- Recommended file size: Max 2 MB per video
- The slide duration will be the whole duration of the video asset
- 1:1 brand logo at minimum 100px width. File type: .jpg and .png
- Brand name text (less than 30 characters)
- CTA button text (less than 25 characters)
- Recommendations:
- Video resolution should be 480 px to keep file size low
- Consider leaving roughly 14% (250 pixels) of the top and bottom of the video free from text, logos, or other key creative elements to avoid covering them with the profile icon or call-to-action.
- When using Headline and Captions you should only use it on assets that are not very “busy” so that the text does not block any important messaging or subject of the image. Headline and captions appear above the CTA button.
- It is best to have assets that have actually been used as Story assets on social platforms which typically provide adequate spacing for Call-to-Action buttons at the bottom.
- Keep the number of slides maximum 3 or less for best completion rates and
performance
UX for Stories with Several video slides: Chrome browsers block ads that are larger than 4MB in size due to Heavy Ads Intervention. So, for stories with several video slides, a “Keep Watching” overlay will appear on Chrome if the ads reach the bandwidth limit that might risk “off-loading” the ads. This overlay will not appear if the combined size is less than 3MB or if the user interacts with the ad in any way, for example, taps on the ad to go to the next slide or mutes/unmutes the ad etc. Once the user interacts with the ad the Story unit will auto-progress and load without “Keep Watching” appearing.
Key Features of Story Creatives:
- User Experience:
- Tap anywhere to go to the next scene
- Tap on the left of the current scene to go back to the previous scene
- Tap on the last scene to go to the CTA destination
- Tap and hold to stop progress or pause story
- For Desktop left click and keep the mouse button pressed, to pause
- CTA button Clicks out to destination URL on tap/click
- Mute/Unmute feature for Video that has Audio
- A maximum of 10 slides can be added per story (we recommend adding a max 5 slides)
- Each slide can have its own destination URL
- User can also select to give ALL slides the same destination URL
- Duration of each slide depends on the asset type used. If an image asset is used the default duration is 5sec per slide while for a video asset the slide duration will be the complete duration of the video asset.
- Completely customizable CTA button. Configurable options for:
- CTA Text
- Font color
- Button Background color
- Button Transparency
- Customizable Optional Headline and Caption area. Configurable options for:
- Headline text (max 30 characters)
- Caption/Description text (max 100 characters - 4 lines)
- Font color of the Headline and Caption text can be changed
- Background color of text area can be changed
- Transparency of background can be changed
- Story settings:
- Story Progress: Allows control over the progress of the story
- Auto-progress Scenes toggle controls how the scenes within the story
progress forward.- ON: When this toggle is ON each scene within the story unit will
automatically slide to the next scene - OFF: When this toggle is OFF the progress will stop at the end of
each scene and the user will need to tap to slide to the next scene
- ON: When this toggle is ON each scene within the story unit will
- Auto-progress Scenes toggle controls how the scenes within the story
- Loop Options: Controls what happens when the entire story completes a single run. Note that this is only applicable when Auto-progress scenes toggle is ON for Story Progress.
- Loop last scene: The last scene will loop when the story completes
- Start from first scene: The whole story unit (all scenes) will loop and
restart from the first scene
- Story Progress: Allows control over the progress of the story
- As with Carousels, users can add 1 Impression tracker per story so that Impression
count is consistent with GAM impressions. - As with Carousels, users may add click trackers per slide by adding the click tracker in the Landing Page URL field. This will track clicks on individual slides and the total click numbers will be different at client end compared to GAM because GAM only tracks 1 click per impression of the whole story. Users may also choose to use 1 click tracker for the whole story by adding it to the Click tracker field. In that case the total click numbers will match closely (given a 5% discrepancy max) with GAM click numbers because that will also track 1 click per impression.
- Fixed sized rendering is also supported for ad slots that do not allow resize.
- Any standard image post or Image only Carousel post can be converted to Stories Unit. The example illustrated here:
Reporting
Please refer to the How do I download a campaign report article
Here is a Sample Report. The sheet labelled Carousel and Carousel (Daily) hosts the Story specific reports.
Definitions of the metrics can be found here.
Demos
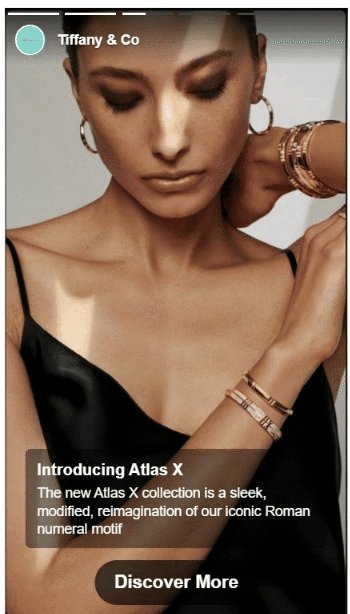
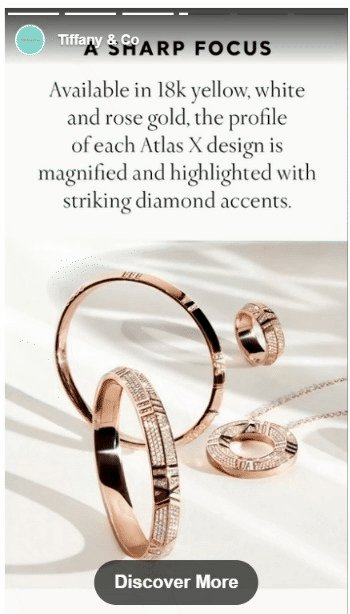
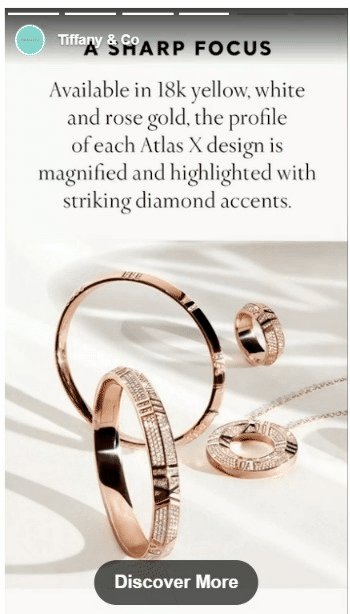
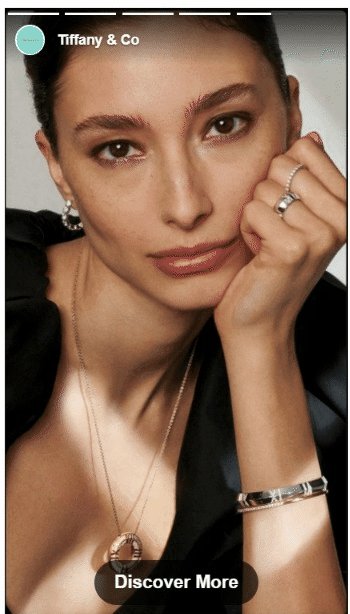
- Tiffany & Co.: Demo showing caption and headline

- Heinz: Demo showing different colored CTA feature
-gif.gif)
- BMW: Demo with 1 video that has auto-play
-gif.gif)
- Ebay: Demo with two video
-gif.gif)
- Expedia: Demo with 3 video slides
-gif.gif)
- 7-Eleven: Demo with 3 photos
-gif.gif)
- Kodak: Demo with 3 photos
-gif.gif)
- Hollister Jeans: Demo with 3 photos and caption
-gif.gif)
- Nikon: Demo with 30 second video cut into 2 slides:
-gif.gif)
- Branded Story Demo
-gif.gif)
To learn more about stories, check out our website
Having any questions about story creatives? Send us your request to support@createwithnova.com